Jimdoの標準メニューでは文章に下線(アンダーライン)を引くことができません。大切なところ、目立たせたいところはアンダーラインを引いて強調したいです。この記事ではJimdo / ジンドゥークリエイターのページで下線(アンダーライン)を引く方法を説明します。
黒い下線(アンダーライン)だけなら[ Ctrl ] + U で解決
シンプルな黒い下線を引くだけなら簡単です。蛍光ペンなどと贅沢なことを言わず黒いボールペンでも下線は引けばそれなりに強調できます。
Jimdo以外の作成ツールだと↓の感じで太字、斜体、下線のアイコンが3点セットでメニューに並んでいることが多いと思いますが、Jimdo(ジンドゥークリエイター)にはそれがありません。
- 【 B 】太字(ボールド)
- 【 I 】斜体(イタリック)
- 【 U 】下線(アンダーライン)
なので、ショートカットキー[Ctrl]+ U を使います。
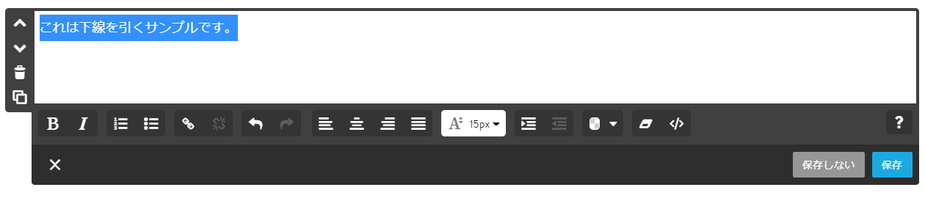
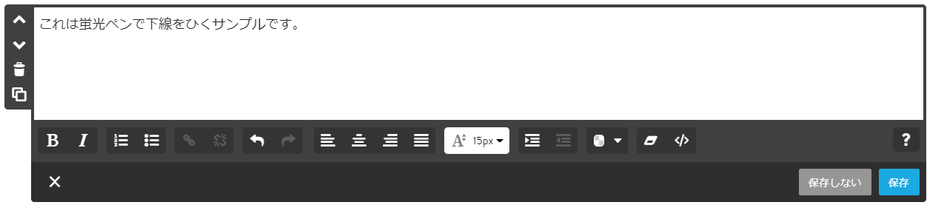
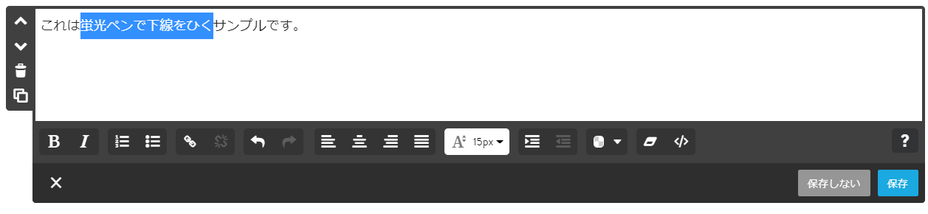
①文章ボックスの中で下線を引きたいところを選択

▼
②選択したままキーボードの左下にある[Ctrl]キーを押しながら[U]を押下。

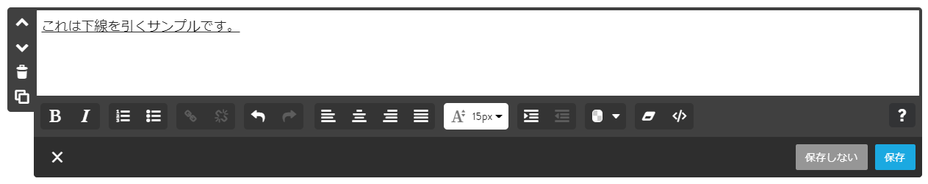
▼
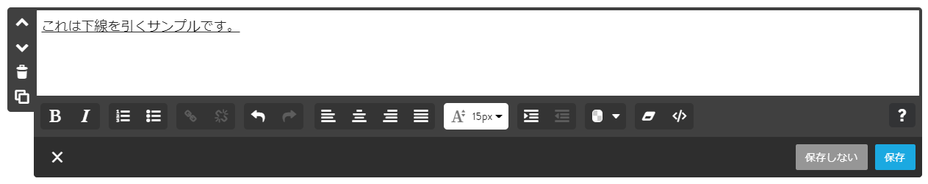
③下線が引けました!

同じ方法で文章ボックスの中の一部だけに下線を引くこともできます。
黒い下線(アンダーライン)だけの強調は物足りないので...
出来上がったお品がこちらです。うーん、やはり黒いボールペンで引いた下線は少しさみしいですね。。。ぼくは強調したいときは太字【B】+下線【U】で文字装飾することが多いです。太字だけでもいいんですけどね。あるいは太字【B】+「テキストカラー選択」で文字色を濃い目の赤にしてみてはどうでしょうか。普通の赤(カラーパレットの最上段の赤)だとけばけばしい目立ち方になるので、僕は少し濃いめの色にして落ち着いた感じにしつつ重要なところを強調します。
Jimdo「テキストカラー選択」のカラーパレットで「普通の赤」
けばけばしい赤色は流血を連想させますね!

Jimdo「テキストカラー選択」のカラーパレットで「濃いめの赤」
茶色に近い濃いめの赤だと少し落ち着いた強調になります。

もう少しがんばって「蛍光ペン」で下線を引いてみる
ここまでは、文章ボックスの </> HTMLを編集 機能だけで目立たせる方法でした。
ここからは、 ヘッダー編集でCSSを追記する方法 を説明します。
下線+太字+文字色でもじゅうぶん強調できるのですが、ぼくはどうしても蛍光ペンを使いたかったのです。なので一手間かけてヘッダー編集でCSSを追記しました。
この違いを見てください。僕がどうしても蛍光ペンで強調したくなる気持ちをわかっていただけますでしょうか。学生時代に教科書やノートで蛍光ペンをいっぱい使った方ならわかりますよね!使いたくなりますよね!ですよね!!
Jimdo管理メニューから「ヘッダー編集」
Jimdo / ジンドゥークリエイターの右上「管理メニュー」から「基本設定」>「ヘッダー編集」を開きます。自己責任でお願いします(本気の強調)

ヘッダー編集で蛍光ペンのCSSを追記(コピペでOK)
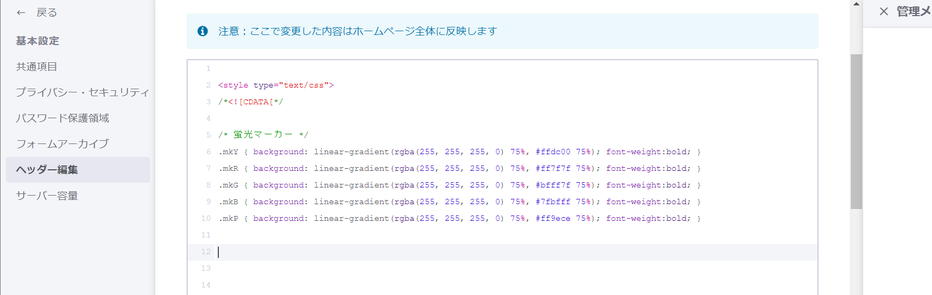
CSSの蛍光ペンの下線を引くコード(魔法)を追記します。<style type="text/css">行より下に下記のCSSコードをコピペすればOKです。自己責任でお願いします
<style type="text/css">
/*<![CDATA[*/
/* 蛍光マーカー */
.mkY { background: linear-gradient(rgba(255, 255, 255, 0) 75%, #ffdc00 75%); font-weight:bold; }
.mkR { background: linear-gradient(rgba(255, 255, 255, 0) 75%, #ff7f7f 75%); font-weight:bold; }
.mkG { background: linear-gradient(rgba(255, 255, 255, 0) 75%, #bfff7f 75%); font-weight:bold; }
.mkB { background: linear-gradient(rgba(255, 255, 255, 0) 75%, #7fbfff 75%); font-weight:bold; }
.mkP { background: linear-gradient(rgba(255, 255, 255, 0) 75%, #ff9ece 75%); font-weight:bold; }
/*]]>*/
</style>

上記のCSSを追記したら「ヘッダー編集」画面は閉じます。
蛍光ペンで装飾したい箇所を選択して[Ctrl]+ U で黒の下線を引く
いったん黒いボールペンで下線を引きます。

▼

▼

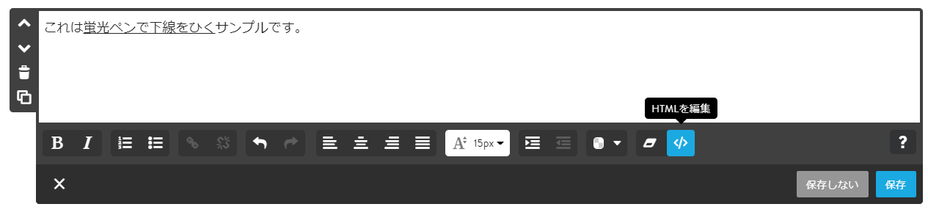
文章ボックス「</> HTMLを編集」で<span class="mkB">に書き換え
文章ボックスの中で </>HTML編集 を開きます。

▼

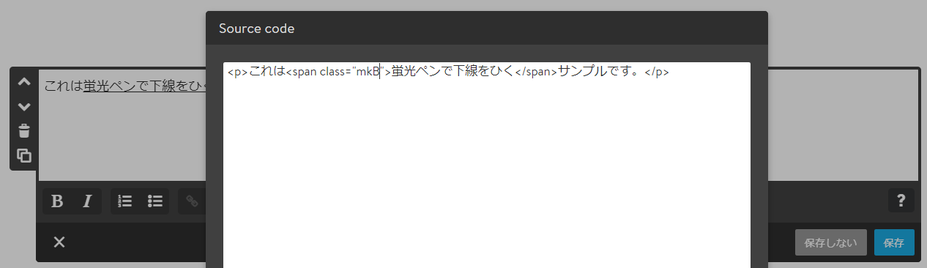
蛍光ペン青=Blueの下線/アンダーラインは ”mkB” に書き換え
<p>これは<span style="text-decoration: underline;">蛍光ペンで下線をひく</span>サンプルです。</p>
↓赤字部分を下記に書き換えます
<p>これは<span class="mkB">蛍光ペンで下線をひく</span>サンプルです。</p>

これは蛍光ペンで下線をひくサンプルです。<span class=”mkB”> にします。
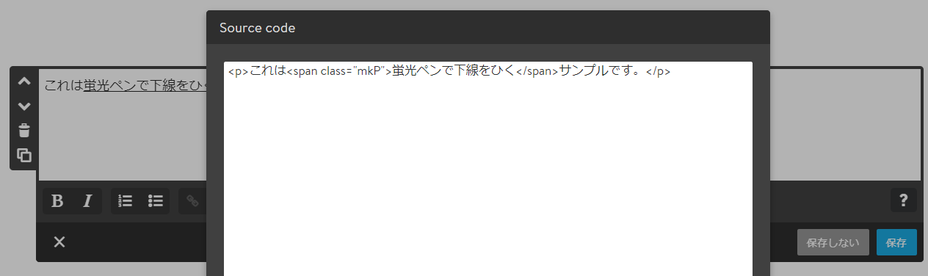
蛍光ペン ピンク=Pinkの下線/アンダーラインは ”mkP” です

これは蛍光ペンで下線をひくサンプルです。<span class=”mkP”> にします。
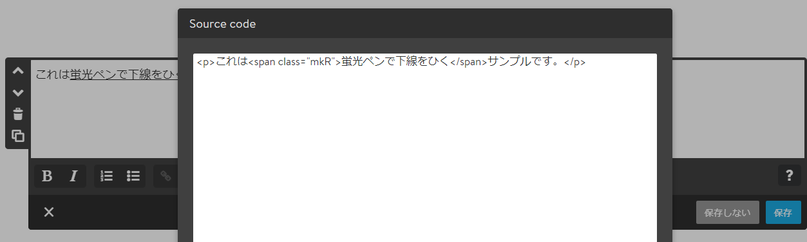
蛍光ペン赤=Redの下線/アンダーラインは ”mkR” です

これは蛍光ペンで下線をひくサンプルです。<span class=”mkR”> にします。
蛍光ペン黄=Yellowの下線/アンダーラインは ”mkY” です
これは蛍光ペンで下線をひくサンプルです。<span class=”mkY”> にします。画像は省略。
蛍光ペン緑=Greenの下線/アンダーラインは ”mkG” です
これは蛍光ペンで下線をひくサンプルです。<span class=”mkG”> にします。画像は省略。
文章ボックスの </> HTMLを編集 機能だけで目立たせる方法(下線+太字+文字色で強調)のほうが圧倒的に早いのですが、少しの手間で目立たせたい箇所がしっかり目立つようになります。
ぼく以外にも「どうしても蛍光ペンを使いたい!」という方はヘッダー編集でCSSを追記する方法 を試してみてください。一手間かけて料理が美味しくなるように、ひと手間かけてヘッダー編集でCSSを追記すれば見違えるほど素敵なページになります。どうしても蛍光ペンで強調したくなる気持ちをわかっていただけましたよね!みなさんも蛍光ペンをいっぱい使いましょう!!
ストアカでJimdoホームページ作成講座を始めました
noteでもJimdoホームページのヒントを書いています
最後までお読みいただきありがとうございました!